というのは・・・、
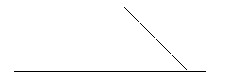
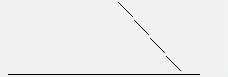
エディタで↓ドットが揃っていても・・・、 IEで見ると↓ズレてしまうからです。
 ⇒
⇒ 
そこで・・・
┏━【重要】 斜めのラインの場合.━━━━━━━━━━━━━━━━━┓
┃ ┃
┃ ブラウザ表示時は、行間に何ドットかとるので、斜めのライン(\ /)を ┃
┃引くときは、それを見越して予め2ドット右にずらす必要がある。 ┃
┃ 但し、「/」を引くときは、右にずらす必要はない。 ┃
┗━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━┛
※ 最初に『ずれ直し=行の上下に渡り、適宜ドット数を揃えること 』と定義したのは、
この「斜めのラインの場合」も考慮して定義したためです。
※ もっとも、秀丸などの行間をIE仕様に合わせられるエディタでは、この項の技術は
必要ありません(秀丸の場合、行間を1/6に設定します)。
1.半角スペース+3ドット文字+半角スペースで構成(「ズレを直すスレッド」再録)
| _ ' _ ' _ '/|
| _ ' _ '/ _ '| つまり上下の行で、18ドットずつずらす構成です。
| _ '/ _ ' _ '| これでずれの無い状態にできます(尚、「/」の場合は、8ドット
|/ _ ' _ ' _ '| (「j!」)ずつずらしていくと、IEでずれがない状態に出来ます)。
2.IEで見た場合に綺麗な斜線を引きたいとき。
\ ← ①まず、斜線を適当にひきます。
\
\
\
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
\ _ ' _ ' _ '| ← ②次に斜線の右側に18ドット単位の記号群
\ _ ' _ '| と縦線を置きます(左図は、斜線を引いてから
\ _ '| 記号群と縦線を置いた後の図)。
\|
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
. \ _ ' _ ' _ '| ← ③縦線を目安にして、ズレ直しをすると綺麗
\ _ ' _ '| な斜線になります。
\ _ '|
\|
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
. \ ←④最後に記号群と縦線を削除します
\ これで綺麗な斜線ができました。
\
\
 ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
※ずれを直すスレッドの5~7番参照のこと。